As more years passed by, greater innovations have come in to play. Web designers and developers have lesser boundaries now, more than ever.
Your website does not only affect your company’s overall online presence but also reflects how you value quality and professionalism. A mixture of elements is involved in the process of creating a website that should not only look great but also bring favourable results. Similarly, different techniques and tools need to be utilised to achieve creative web design and development.
But first… a brief history.
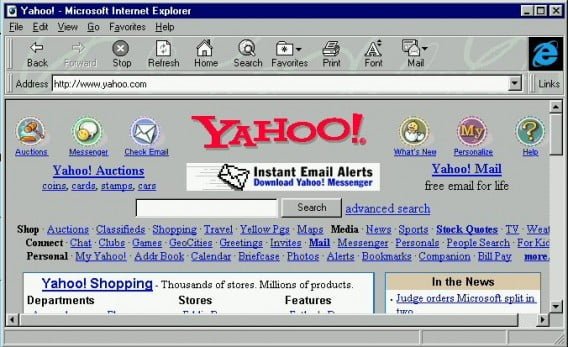
The world wide web (www) began during the early 90’s. Through the use of HTML (HyperText Markup Language), a coded language recognised by web browsers, developers back then were only able to produce web pages containing simple text and only minimal images. Come the late 90’s, web design and development significantly evolved. When businesses and individuals discovered that the internet can also be an effective tool for advertising, they wanted more functionality and fewer limitations. This demand resulted to more efficient and advanced programming tools, web browsers and web development applications. Some of the major tools that are still being used today are PHP (Personal Home Page), CSS (Cascading Style Sheets), Flash and Javascript.
As more years passed by, greater innovations have come in to play. Web designers and developers have lesser boundaries now, more than ever.

A screenshot of YAHOO.com on an old version of Internet Explorer
7 Key Ingredients of an Efficient Website
With the advancement of technology, there are now endless ways to create a website that gets results. How the site looks on the first visit, its functions and features and how it conveys the brand’s message are just some of the most important factors that contribute to a website’s overall performance. Here are the key elements that your website needs to have:
As more years passed by, greater innovations have come in to play. Web designers and developers have lesser boundaries now, more than ever.

1. Fresh and Relevant Content
Does your website have what the user is looking for?
“Content is king,” as Bill Gates said. Your audience comes to your website for information. Before they even click on it, they already have specific questions and ideas in their minds. That’s why your content needs to be relevant and would be able to answer the most possible questions that a user may have.
Your copywriter or whoever is writing your content must be knowledgeable about the topic that the website is about. Careful research and proper use of words are two of the most effective ways of creating great content. Today, people’s attention often go straight to titles and headings. So you should also give much more thought to create catchy words and phrases that your audience can relate to. Use words that are easy to understand and sentences that are not too long and boring.
Some Useful Tools: WordPress Yoast plug-in (for readability); Grammarly (for grammar check and punctuation); Thesaurus (for word variations and flexibility)
2. Simple but Creative Design
Is your website attractive?
First impressions last. It’s true. And that’s one reason why your website should be unique and memorable. Things like the colour scheme, general layout, font styles, colours and sizes should be carefully selected as these elements can affect the overall appearance and feel of your website.
It’s not just about colours and fonts. The ability to simply attract the senses in a simple yet creative way is a very important trait of a web designer. No need to use too many colour schemes. Stick to a theme or layout which is pleasant to the eyes and does not scream at you when you see it. It’s also good to have different sets of eyes and opinions before arriving to a final decision on web design.
Some useful tools: Adobe Creative Suite (graphic design and video editing), Freepik (for transparent icons and vectors), Adobe Kuler (for scheme creation)


4. Search Engine Optimisation (SEO)
Is your website easy to find?
You don’t just build a website. You need to make it stand out from the millions of other sites out there and maintain its good performance to drive increased web traffic. Today, the majority of internet users start their online experience through search engines, most of them in Google. The results that come out of those searches generally drives web traffic. So basically, your website needs to be on the first few Search Engine Page Results (SERPs). You need to get found! Or else, your content will just be lost and mixed up with the thousands of other content out there.
To keep your website from being an online ghost town, you need to optimise it for search. One way is by having relevant content with all the right keywords, links and references. Label your images and ensure that you don’t have duplicate content. There are also useful SEO tools that can check your site’s performance and can tell you the specific areas that you can work on to
5. Mobile-friendly
Is your website compatible with different mobile devices?
In a world of smartphones and tablets, a web developer has a responsibility to cater to every platform. Though easier said than done, this is a crucial task that must always be considered no matter what type of industry or audience the website is made for.
Create a responsive web design by ensuring that your site adapts to every ‘swipe and tap’ within the mobile environment of the user. If you already have an existing site, you don’t need to have a separate, mobile-friendly one. You just need to convert it.
Some Useful Tools: bMobilized; Google Mobile-Friendly Test, WordPress MobilePress plugin


6. Speed
Does your website respond quickly?
The last thing you want your audience to experience when viewing your website is a long waiting time. Patience is not a thing on the internet. People want quick results. And if they don’t get it in seconds (or less), they will eventually leave and try other sites instead. After all, there are hundreds of other websites they can transfer to. But… you don’t want that, right?
Make your site simple – design-wise and content-wise. There are many things you can do to make your website faster like checking your hosting to know if it’s the right one for you; eliminating HTTP requests; allowing page caching; deleting unused plugins; optimising images… and more!
Some Useful Tools: GTMetrix; pingdom; Google’s PageSpeed Insights
7. Call-to-action
Does your website encourage users to take action?
Call-to-Action buttons are effective ways to attain favourable results. These buttons should be clear, simple and create a sense of urgency. Use the right colours that would immediately grab attention.
Some effective words to use are ‘now’, ‘today’ and ‘FREE’. It’s also effective to make a convincing offer or a free trial of the product/service to make clicking on your offers hard to resist.
Useful Tool: WordPress Call-to-Action Box plugin

At Bureauserv, our team of experts in Digital Marketing is committed to deliver high-quality Web Design and Development services to you and your business. The websites of Maxiportbees, Elie’s Tent, BVT Accounting Solutions and Chartwell Construction are just some of our recently completed projects. We also offer a comprehensive SEO service for continuous website maintenance and optimisation. For your web development needs, contact us at +63 2 7957 7488 or send us an e-mail at contact@bureauserv.com.